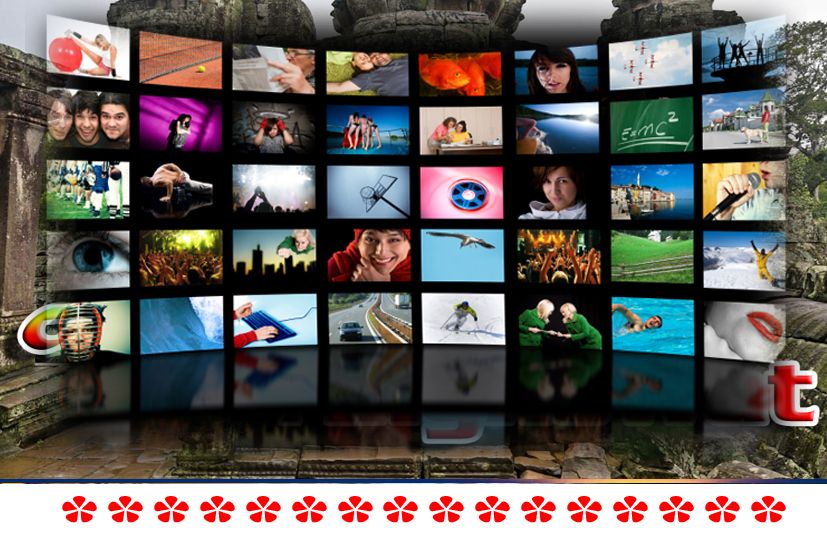
Các bạn xem Ảnh minh họa hoặc demo:
»Cách thêm bài viết ngẫu nhiên với ảnh hình thumbnail cho blogspot!
1. Đăng nhập vào tài khoản Blogger
2. Vào phần Bố cục (Layout)
3. Chọn Thêm tiện ích (add widget)
4. Tạo một Widget HTML / Javascript và thêm đoạn mã dưới đây vào:
<Style type = "text / css">
# Ngẫu nhiên bài viết li { width: 90px; height: 90px; margin-right: 12px; float: left; list-style: none; position: relative}
# Random-li bài viết: last-child {margin-right: 0}
# Ngẫu nhiên bài viết li img {width: 90px; height: 90px}
# Ngẫu nhiên bài viết li 0.6s cubic-bezier (1,1,0,0) 0s; -moz-transition: all 0.6s cubic-bezier (1,1,0,0) 0s; -webkit-transition: all 0.6s cubic-bezier (1,1,0,0) 0s; -o-transition: all 0.6s cubic-bezier (1,1,0,0) 0s; visibility: hidden; opacity: 0}
# Random-li bài viết: cuối cùng con .isinyako {đúng: 0}
# Ngẫu nhiên bài viết li: hover {.isinyako top: -40px ; opacity: 1; tầm nhìn: nhìn thấy be}
.isinyako Centered {font-size: 90%; color: # B30B0B}
.isinyako p {font-size: 90%;}
</ Style>
<Span class = "glap">
<Ul id = "random-viết">
<Script type = "text / javascript">
var rdp_numposts = 6;
var rdp_snippet_length = 50;
var rdp_info = 'yes';
var rdp_comment = 'Nhận xét';
var rdp_disable = 'Tắt nhận xét';
var rdp_current = [];
var rdp_total_posts = 0;
var rdp_current = new Array (rdp_numposts);
totalposts chức năng (a) {. rdp_total_posts = a.feed.openSearch $ totalResults $ T} document.write ('<script type = "text / javascript" getValue () {for (var b = 0; b <rdp_numposts; b ++) {var d = false ; var c = get_random (); for (var get_random () {var a = 1 + Math.round (Math.random () * (rdp_total_posts-1)); return a};
</ Script>
<Script type = "text / javascript">
random_posts function (n) {a = location.href; y = a.indexOf ("m = 0?"); for (var f = 0; f <rdp_numposts; f ++) {var l = n.feed.entry [f] ;. var m = l.title $ t; {. var o = l.content $ t} if ("nội dung" in l) else {if ("Tóm tắt" trong l) {var o = l. .summary $ t} else {var o = ""}} o = o.replace (/ <[^>] *> / g, ""); if (o.length <rdp_snippet_length) {var k = o} else {o = o.substring (0, rdp_snippet_length); var b = o.lastIndexOf (""); k = o.substring (0, b) + "& # 133;"} for (var e = 0; e <l.link .length ;. e ++) {if ("thr $ total" trong l) { var h = l.thr $ $ tổng t + "" + rdp_comment} else {h = rdp_disable} if (l link. [e] .rel = = "alternate") {var d = l.link [e] .href ; if (y = - 1) {d = d +} var g = l.published $ t! "M = 0 ?."; if ("phương tiện truyền thông $ thumbnail" trong l) {var href = "'+ d +'" rel = "nofollow"> <img alt = "" + m + "" src = "" + c + '" /> </a> '); document.write (' <div - "+ H +" </ span> ")} document.write (" <p> "+ k +" </ p> </ div> "); document.write ('<div style = "clear: both"> </ div> </ li>')}} getValue (); for (var i = 0; i <rdp_numposts; i ++) {document.write ('<script type = "text / javascript"
</ Script>
</ Ul> </ span>
<Script type = 'text / javascript'>
// <! [CDATA [
chức năng resizeThumb (e, b) {var c = document.getElementById (e), d = c.getElementsByTagName ("img"); for (var
//]]> </ Script>
5. Lưu tiện ích lại:
»Tùy chỉnh:
- width: 90px; là chiều rộng của hình thu nhỏ hình ảnh.
- height: 90px; chiều cao là hình thu nhỏ hình ảnh.
- top: -40px khoảng cách của khung hover tooltip chống lại lề trên của hình ảnh.
- var rdp_numposts = 6; số ảnh thu nhỏ được hiển thị trong tiện ích.
- var rdp_snippet_length = 50; số ký tự mô tả
5- Lưu tiện ích lại quay trở lại và blog của bạn để xem kết quả.
Mã đan dùng tại blog của này
<Style type = "text / css"># Ngẫu nhiên bài viết li {width: 85px; height: 80px; margin-right: 5px; float: left; list-style: none; position: relative}
# Random-li bài viết: last-child {margin-right: 0}
# Ngẫu nhiên bài viết li img {width: 110px; height: 80px}
# Ngẫu nhiên bài viết li 0.6s cubic-bezier (1,1,0,0) 0s; -moz-chuyển tiếp: tất cả 0.6s cubic-bezier (1,1,0,0) 0s; -webkit-chuyển tiếp: tất cả 0.6s cubic-bezier ( 1,1,0,0) 0s; -o-chuyển tiếp: tất cả 0.6s cubic-bezier (1,1,0,0) 0s; visibility: hidden; opacity: 0}
# Random-li bài viết: cuối cùng con .isinyako {đúng: 0}
# Ngẫu nhiên bài viết li: hover {.isinyako top: -60px; opacity: 1; visibility: nhìn thấy được}
.isinyako khoảng {font-size: 90%; color: # B30B0B}
.isinyako p {font-size: 90%;}
</ Style>
<Span class = "glap">
<Ul id = "random-viết">
<Script type = "text / javascript">
var rdp_numposts = 20;
var rdp_snippet_length = 50;
var rdp_info = 'yes';
var rdp_comment = 'Nhận xét';
var rdp_disable = 'Tắt nhận xét';
var rdp_current = [];
var rdp_total_posts = 0;
var rdp_current = new Array (rdp_numposts);
totalposts chức năng (a) {rdp_total_posts = a.feed.openSearch $ totalResults. $ t} document.write ('<script type = "text / javascript" getValue () {for (var b = 0; b <rdp_numposts; b ++) {var d = false; var c = get_random (); for (var get_random () {var a = 1 + Math.round (Math.random () * (rdp_total_posts-1)); return a};
</ Script>
<Script type = "text / javascript">
random_posts function (n) {a = location.href; y = a.indexOf ("m = 0?"); for (var f = 0; f <rdp_numposts; f ++) {var l = n.feed.entry [f ];. var m = l.title $ t; if ("nội dung" trong l) {var o = l.content $ t.} else {if ("Tóm tắt" trong l) {var o = l.summary $. t} else {var o = ""}} o = o.replace (/ <[^>] *> / g, ""); if (o.length <rdp_snippet_length) {var k = o} else {o = o.substring (0, rdp_snippet_length); var b = o.lastIndexOf (""); k = o.substring (0, b) + "& # 133;"} for (var e = 0; e <l.link .length;. e ++) {if ("thr $ tổng" trong l) {var h = l.thr $ $ tổng t + "" + rdp_comment} else {h = rdp_disable} if (l.link [e] .rel = = "alternate") {var d = l.link [e] .href; if (y = - 1) {d = d +} var g = l.published $ t! "m = 0?."; if (" phương tiện truyền thông $ thumbnail "trong l) {var href = "'+ d +'" rel = "nofollow"> <img alt = "" + m + "" src = "" + c + '"/> </a>'); document.write ('<div - "+ H +" </ span> ")} document.write (" <p> "+ k +" </ p> </ div> "); document.write ('<div style =" clear: both "> </ div> </ li> ')}} getValue (); for (var i = 0; i <rdp_numposts; i ++) {document.write (' <script type = "text / javascript"
</ Script>
</ Ul> </ span>
<Script type = 'text / javascript'>
// <! [CDATA [
chức năng resizeThumb (e, b) {var c = document.getElementById (e), d = c.getElementsByTagName ("img"); for (var a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b+"-c");d[a].width=b;d[a].height=b}}resizeThumb("random-posts",120);
//]]> </ Script>
 ẨN THANH NVBAR ẨN THANH NVBAR |  Tiện ích Popular Posts với CSS3 Tiện ích Popular Posts với CSS3 |  bài viết ngẫu nhiên dạngthumbnail bài viết ngẫu nhiên dạngthumbnail |
 hộp like fanpage facebook |  |  |
XEM THÊM

No comments :
Post a Comment