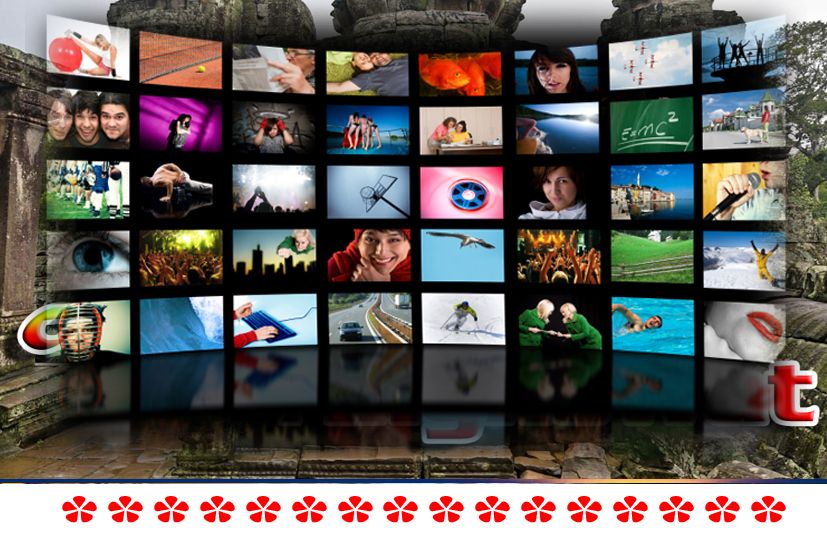
Rất nhiều nhà thiết kế sử dụng hình ảnh kết hợp với CSS3 trong tiến trình hoạt động của menu. Với kỹ thuật này họ phải tập trung để trang của bạn tải nhanh hơn và tính tương tác cao hơn. Trong hướng dẫn làm meuu này chúng ta sẽ thấy các icon ẩn hiện rất mượt mà khi di chuột trên thanh menu mà không cần sử dụng bất kỳ thư viện JavaScript, tất cả thuần túy chỉ là các biểu tượng và CSS3.
Các bạn có thể xem hình minh họa hoặc demo ở bên dưới nha:
VIEW DEMO
» Cách tạo menu ngang với các icon ẩn hiện khi dê chuột cho blogspot:
1. Đăng nhập vào blog
2. Chọn Bố cục (layout)
3. Chọn Thêm Tiện ích (Add widget) => Tạo một tiện ích HTML/Javarscipts và dán đoạn code bên dưới và dán vào phần nội dung của tiện ích bạn vừa tạo (Tất nhiên nếu muốn bạn có thể thêm nó trực tiếp vào trong Template của bạn).
<style>
#namkna-nav {margin: 100px auto;list-style: none;width: 632px;height: 87px;overflow-y: hidden;}
#namkna-nav li {float: left;}
#namkna-nav li a {display: block;color: white;width: 120px;height: 61px;margin-top: 24px;text-decoration: none;text-align: center;border-top: 1px solid #bbb;border-bottom: 1px solid #555;}
#namkna-nav li a span.aname {font: bold 17px/61px "Arial";color: #fff;text-transform: uppercase;cursor: pointer;position: relative;top: 0;transition: top .5s ease;text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);}
#namkna-nav li a img {position: relative;top: 0;transition: top .5s ease;}
#namkna-nav li a:hover {cursor: pointer;}
#namkna-nav li a:hover img {top: -85px;}
#namkna-nav li a:hover .aname {top: 85px;}
#namkna-nav li:nth-child(1) a {background: #3eb006;border-radius: 5px 0 0 5px;border-left: 1px solid #bbb;}
#namkna-nav li:nth-child(2) a {background: #9bc704;}
#namkna-nav li:nth-child(3) a {background: #0dc3ff;}
#namkna-nav li:nth-child(4) a {background: #51a2ec;}
#namkna-nav li:nth-child(5) a {background: #6e3cab;border-radius: 0 5px 5px 0;border-right: 1px solid #555;}
</style>
<div id="namkna-nav">
<li> <a href="#"><span class="aname">Homes</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEC73N6s4F7jw5jm-O6QJDi6pFbRvfQeK1JfCrVt9GMJXAEEg0Ls0hg33pYc1IcOe95a5Pn_66Vunc6U7-lzG610yTV7PoY-lQ_zHoJNIdWgwWfqCZgNVQmnSl83T6fdhjTUkX9i2WZEY/s1600/btrix-home.png" /> </a> </li>
<li> <a href="#"> <span class="aname">Download</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRW0lf4xZNXAY645Tv273mCSc7sffuRBwJgCtSK2LZbb6SQSqiHdYriw5fhTuMv9F_bvljHgwC6Zn9FYL2cYdK5EuZZTR-ZLy_TQxldh8Klcz7oyzZRDHSBbAnWp8SR4-lVC6Y7GvR2AQ/s1600/btrix-download.png" /> </a> </li>
<li> <a href="#"> <span class="aname"> MySql</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXrGOeKNgvTTERBZmam0dJpqtYGsmHi97aAvv7wKF3uv783CWOclbr3lUxYs21vTKHYNSRdKrVZ9iUg85paXFF1MKORwAv_nsRbPfsgKHx-qVizRlNPAxbjkDNQ8TeT5V9-GHTJdr3suc/s1600/btrix-mysql.png" /> </a> </li>
<li> <a href="#"> <span class="aname"> Html</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHQDmgstvxrCQl508AqymrowWyzDN6xVPv-Nd_a56dqKXsxi1FPImodvzdJqWLb0_PCq5p-BCImegI4BZZsbg2uGt-e1nOpdaIgj_k33acwChyphenhyphenPogI_ZTl4AYa9ciAq12IW1UOyz4gxWQ/s1600/Btrix-html.png" /> </a> </li>
<li> <a href="#"> <span class="aname">Contact</span> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtEUYhbsoxL28Vi-YNDxw0gkueBsMPyvnIiJUBFW1fr7P5l6Qgl4GWSdqyZxXChKIPpRX9MmvwEw4QeOQzpwRwiNtE0PaYdMe2a8vGZuh6wzGaOggtVLTiJCU-UMTKb-FuhfD_ISYwl7E/s1600/btrix-contact.png" /> </a> </li> </div>
» Tùy chỉnh:
- margin: 100px auto; Bạn có thể chỉnh lại đoạn này để định dạng lại vị trí của menu so với lề trên, lề dưới, lề phải và lề trái của tiện ích chứa menu.
- Thay các dấu thăng (#) thành các liên kết tới các bài viết hoặc các nhãn mà bạn muốn.
- Thay các chữ màu cam thành tiêu đề tương ứng với các liên kết (#) mà bạn đã thêm trước đó.
- Cuối cùng quan trọng nhất là sửa những hình ảnh màu xanh đại diện cho tiêu đề và liên kết đó của bạn.
- Bạn có thể thay đổi màu nền của từng ô trên menu bằng cách thay đổi những đoạn được namkna tô màu cam. Tất nhiên nếu không biết mã màu nào thích hợp bạn có thể xem chúng Tại đây.
- width: 632px; Là chiều rộng của menu.
- height: 87px; Là chiều cao của menu.
- color: white;width: 120px;height: 61px; Lần lượt là Màu chữ trên menu, Chiều rộng của mỗi một ô tiêu đề nhỏ trên menu, chiều cao của một ô chứa tiêu đề nhỏ trên menu.
- font: bold 17px/61px "Arial" Trong đó 17px là cỡ chữ của tiêu đề, Arial là kiểu chữ mà bạn muốn.
- top: -85px; Là vị trí của hình ảnh xuất hiện khi dê chuột vào. Nếu bạn muốn hình ảnh hiện nhiều hay ít thì chỉnh ở đoạn này nha.
4- Lưu tiện ích lại và kiểm tra thành quả nha.
Theo Nguồn http://www.terocket.com/
 ẨN THANH NVBAR ẨN THANH NVBAR |  Tiện ích Popular Posts với CSS3 Tiện ích Popular Posts với CSS3 |  bài viết ngẫu nhiên dạngthumbnail bài viết ngẫu nhiên dạngthumbnail |
 hộp like fanpage facebook |  |  |

No comments :
Post a Comment